A simple search on the internet will take you across several well designed and responsive web pages. Admiring these web pages can make many believe that they can create their website, with similar if not better results. However, the legwork that goes behind a responsive webpage is something that not everyone can manage.
Designing an excellent website that converts your leads is more than just about the aesthetics. In this digital technology age, you also need to consider the quality and the readability of your visitors’ experience.
Of course, you want the website to be glittery and represent your brand image, but all that glitters isn’t gold. If you plan to build a website of your own, one of your top priorities should be to achieve a responsive web design. Responsiveness is achieved when your website takes less time to load and is accessible to visitors from all devices. You don’t want to shun visitors away for logging in through another device.
Why does responsiveness matter? Today, people have become accustomed to seeing videos and content load without delay. How would you react if you entered a restaurant’s website and the menu page wouldn’t load, regardless of your perfect internet connection? Most people would close the tab, search for a new restaurant and order food from their menu.
Similarly, visitors on your website have a shortened attention span as well, and if they don’t get what they’re looking for FAST, they are going to try your competitor’s website. You don’t want that now, do you?
In this article, we look at some of the common faults that novice designers commit while designing a website. These mistakes can end up affecting the responsiveness of your webpage and can have serious repercussions.
But, before we jump onto these mistakes, we will first take a look at the characteristics of a responsive website. We understand that some of you might have trouble wrapping your head around the concept of a responsive webpage, which is why these characteristics will pull you out of your misery.
Characteristics of a Responsive Website
Adaptation to All Devices
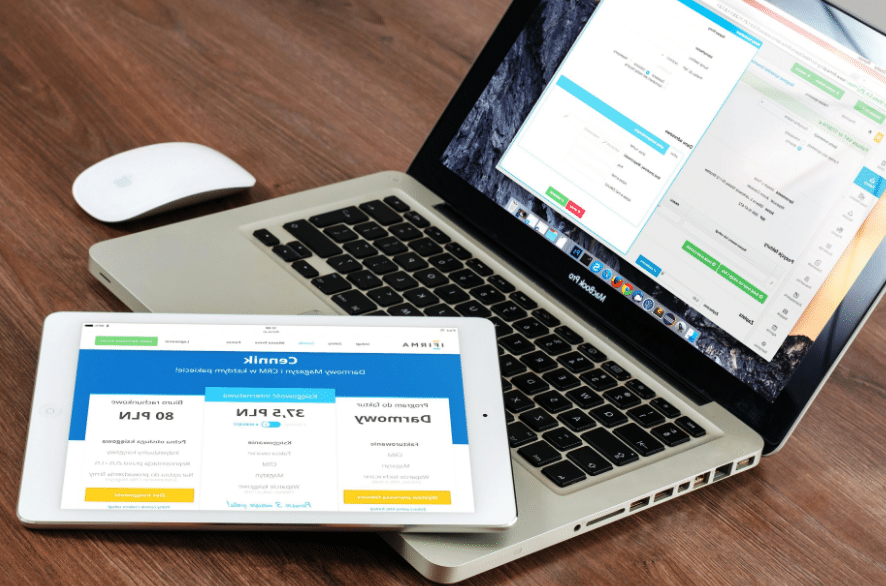
Adaptation to all devices is one of the most important characteristics of a responsive webpage design. The website you create should adapt to all devices and work smoothly for all users, regardless of the device they are using to log in to your website.
Often, websites are configured to work smoothly on desktop computers but aren’t made with the mobile interface in mind. The lack of a mobile interface can set the wrong impression in your visitors’ eyes, as they don’t like the extra delay it takes for the website to load on their mobile phone. Additionally, a high majority of internet users are accessing the internet through their mobile phones. And while you must make your website desktop-accessible, it is the call of the day to add some mobile-friendly UI designs as well.
Open Support across Browsers
Responsive websites can be easily accessed across different browsers and search engines. Have you encountered websites that open flawlessly on Chrome but do not open just as smoothly when you are accessing them through Mozilla? Well, this could be an issue with responsiveness.
Additionally, the website should be configured to launch on multiple search engines and not just Google. Different search engines exist, and you should show respect to users using them by being just as visible on them.
Ease of Maintenance
Responsive web pages do not crash at every given opportunity. They are up and running for longer and don’t fall at the first appearance. Websites that crash every minute can be tough to maintain as the recovery process can be extremely time consuming and tiring.
Faster Interface
Speed is one thing that every website designer wishes to achieve with their design. While multiple factors go towards determining the speed of your website, responsiveness is one of them. A responsive website design is faster to load and can start running without any additional delays. No one likes waiting an eternity for a simple web page to load. Future customers might judge your website if it takes too long to load and has an unattractive interface.
Better Sales and Conversion
What is the ultimate objective of investing in your brand’s online presence? Achieving better sales and conversion! Almost all entrepreneurs today want to achieve an increase in revenue and conversion rates through their website. And, well, these results can take some time to come if you don’t have a responsive website design to aid you in the process.
Common Faults You Should Avoid
Having studied the characteristics of a responsive website design, we believe you’re all excited about creating a responsive website of your own. However, to achieve responsiveness, you need to clear away some common faults and minimize the chances of them happening.
We now look at some of the common faults you should avoid in a responsive website design.
1. Messy Content Layout
The layout of your website’s front home page matters a lot. Besides the obvious aesthetics of setting an impression, you want the process to be convenient and informative for your visitors.
Now, this is something that most designers can have trouble forming a balance in. How do you possibly stack up all information about your business on the home page without creating a mess?
For starters, you have to think smart and work with your content team to come up with concise descriptions of what you do. Use CTAs in place of long paragraphs which bore readers out. With a ton of mess present on the homepage, it is difficult for the website to be responsive and for the customer to be impressed. Leave all additional information for separate product pages. You should use your home page to lure viewers into the spicy bits.
2. Wrong Color Combination
The color combination on your website is the very first thing that attracts the attention of your visitors. Ideally, it would be best to mirror the colors of your official logo into your website design. However, there is some room for innovation, as well.
Designers and businesses commit mistakes during innovation when they look for new designs and color combinations they can form. The sudden influx of options available can end up creating a messy front page.
3. Use of Heavy Images and Animation
Ask any designer around you, and they would agree on the advantage of using heavy images and animations on your webpage. But, good things come in moderation, which is why you shouldn’t overdo the process with heavy images.
Adding an infinite amount of heavy images and animations to your webpage can eventually destroy the look and significantly increase loading times. You end up witnessing slow load times along with a drastic decrease in speed. Your customers would not appreciate this and might even run to competitors for a faster experience.
4. Annoying Pop-ups
Just like animations and images, designers love pop-ups. When crafted in moderation, these pop-ups can promote different discounts and sales to attract users and build their interests. However, designers and business owners should wisely use these accessories to not create an unresponsive website design.
No user or visitor on your website would relish an endless barrage of pop-ups directed at them. If you want them to read about your services and the CTAs mentioned on the home page, you need to stop throwing pop-up after pop-up at them.
If you use pop-ups, there should be a visible option for your readers to close that extra tab. Try to make this icon visible because you’d rather have them close the pop-up than your website altogether.
5. Broken Links
Content creators and marketers love adding links to their websites. However, some of the content behind these links is removed from the internet over time, leading to the presence of innumerable broken links on your website. These broken links can hinder speed and lead to reader annoyance when they click on a link to open a non-existing webpage.
There are multiple platforms you can use today to monitor all the links on your webpage. As soon as a link is broken, your platform will let you know. Upon receiving this information, you can remove the link and the mention of it from your website.
6. No Search Function
Almost all viewers find the search function around the top of your website header extremely important. This search function can help them immediately get to the page they want. Businesses that lack a search function on their website are giving an unresponsive experience to their users. A search function provides direction to users and helps clear all confusions.
7. Designed for Everyone
When you’re designing a website for your business, you need to pick the niche you operate in and design your website for that specific niche. One of the most common mistakes designers make is to design their websites for everyone. Eventually, they end up creating an irreparable mess that can damage the responsiveness of the website.
If you aren’t specifically focusing on your target market during the design process, you risk displeasing your potential customers. Have colors in place that resonate with them and ensure that the color tone is consistent rather than all over the place.
8. Not Tested on Mobile
Not too long ago, designers would create a desktop website, launch it on desktop and expect users on desktop to use it flawlessly. However, this has changed now, as most users are experiencing the internet through their mobile phones.
If you want your website to be the ideal fit for them, you must test the design on mobile phones and finalize it only when it passes that test. Many users perform Google searches on their phones, and they are bound to enter your website from their phone as well. If the website’s mobile interface and design haven’t been customized or tested, businesses would be unable to impress their users.
9. Complex Navigation
Complicated navigation is the last fault on our list and is something you should try to avoid in the first place. Users have a short attention span today, and you should ensure that you provide an easy interface without the need for excessive scrolling. Complex navigation will scare them away and create more trouble.
Responsiveness is all about running improvements on your website from time to time. There is no such thing as an ultimate design that works for everyone, which is why you should keep testing the design and updating it periodically.









0 Comments